
Описание:
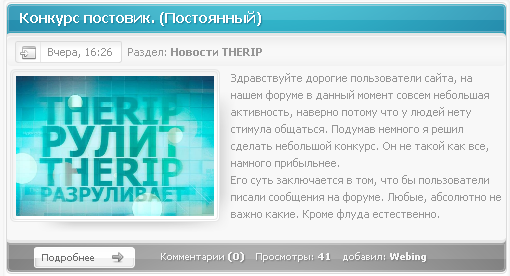
Рип вида материалов новостей сайта с Dle движка для Ucoz
По просьбе пользователя я добавил данный скрипт. Внимание вид материалов сделан под определенный размер сайта а именно под 1024х...
Установка:
В вид материалов вставляем:
Code
<div class="viewn_loop">
<h4 class="viewn_title"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</h4>
<div class="viewn_cont">
<div class="viewn_detail">
<div class="viewn_date"><span>$DATE$,$TIME$</span></div>
Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
</div>
<?if($IMG_URL1$)?> <div class="viewn_pict" ><span><img id="img$ID$" src="$IMG_URL1$" width="100" height="100" alt="$TITLE$" />
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script> </span></div><?endif?>
<div class="viewn_text">
<div style="display:inline;">$MESSAGE$</div>
</div>
</div>
<div class="viewn_bottom">
<div class="viewn_link"><a href="$ENTRY_URL$">Подробнее</a></div>
Комментарии <b>($COMMENTS_NUM$)</b> Просмотры: <b>$READS$</b> добавил: <b><a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></b>
</div>
</div>
<style>h4 {font-size:16px;}
.viewn_loop {width:501px; color:#969696; margin:0 0 8px 0; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) repeat-y 0 0;}
.viewn_title {height:32px; line-height:32px; overflow:hidden; margin:0; padding:0 0 0 14px; font-size:14px; font-weight:bold; color:#fff; text-shadow:1px 1px 1px #2384a0; background:#40a9c3 url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat -501px 0;}
.viewn_title a {color:#fff; text-decoration:none;}
.viewn_title a:hover {text-decoration:underline;}
.viewn_cont {padding:7px 4px 6px 4px; overflow:hidden; line-height:1.6; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat -501px -32px;}
.viewn_detail {width:483px; overflow:hidden; padding:2px 8px 3px 8px; margin:0 0 3px -3px; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat -1662px bottom;}
.viewn_detail a {font-weight:bold; color:#969696; text-decoration:none;}
.viewn_detail a:hover {text-decoration:underline;}
.viewn_date {float:left; padding:0 4px 0 0; margin:-2px 6px 0 0; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat right 0;}
.viewn_date span {min-width:70px; height:22px; line-height:22px; display:block; padding:0 0 0 33px; float:left; color:#929292; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat -2163px 0;}
.viewn_pict {width:226px; padding:7px 0 0 0; float:left; margin:0 -5px 0 0; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_pict_bg.png) no-repeat 0 0;}
.viewn_pict span {padding:0 22px 16px 6px; display:block; overflow:hidden; background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_pict_bg.png) no-repeat -226px bottom;}
.viewn_pict img {width:198px; min-height:140px; vertical-align:top;}
.viewn_pict img:hover {filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80); filter: alpha(opacity=80); opacity:0.8;}
.viewn_text {padding:0 0 0 4px; }
.viewn_bottom {height:24px; padding:12px 0 0 28px; overflow:hidden; font-size:10px; color:#f6f6f6; text-shadow:1px 1px 1px #818181; background:#979797 url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat -1002px bottom;}
.viewn_bottom b {margin:0 8px 0 0;}
.viewn_bottom a {color:#f6f6f6; text-shadow:1px 1px 1px #818181; text-decoration:none;}
.viewn_bottom a:hover {text-decoration:underline;}
.viewn_link {width:101px; height:21px; float:left; margin:-3px 26px 0 0;}
.viewn_link a {width:93px; height:21px; line-height:21px; padding:0 0 0 8px; display:block; font-size:10px; color:#6e6e6e; text-shadow:none; text-decoration:none; background:#fefefe url(http://www.csomsk.ru/1-ucoz/rip/viewn_bg.png) no-repeat -1505px 0;}
.viewn_link a:hover {text-decoration:none; background-position:-1505px -23px;}
</style>